Ladezeiten (Pagespeed) der Webseite optimieren

Die Ladezeit in engl. der Pagespeed kann mit dem Onlinetool PageSpeed Insights sehr einfach ermittelt werden. Google bietet mit diesem Tool eine schnelle Übersicht der Ladezeiten für mobile und Desktopgeräte. Nach Eingabe der jeweiligen Domain oder URL wird auf einer Skala von 0 - 100
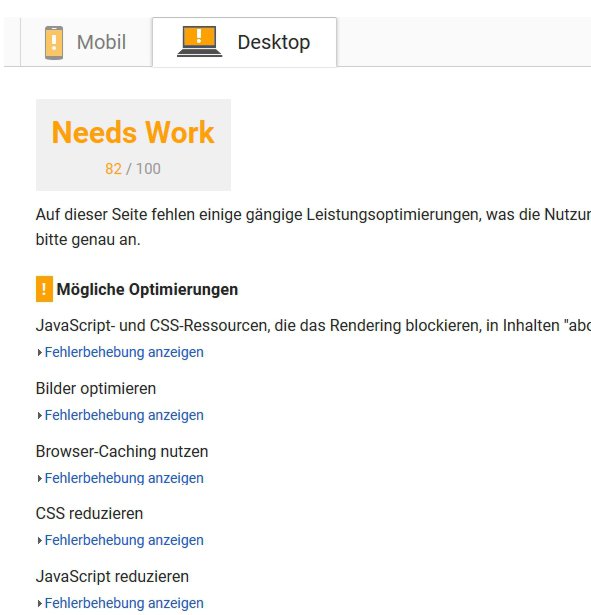
(wobei die "0" für ein negatives und die "100" für ein Top Ergebnis steht) die Ladezeit ermittelt. Perfekt ist, dass die Erläuterungen bzw. die Verbesserungsvorschläge sofort im unteren Bereich aufgelistet werden.
Handhabung von PageSpeed Insights
- Klick auf PageSpeed Insights
- Füge den gewünschten Domainnamen oder URL ein
- Klick auf ANALYSIEREN
100 Punkte - das optimale Ergebnis!?
100 Punkte sind wünschenswert, sind aber nur unter gewissen Voraussetzungen möglich wie z. B.
- eigene Server
- umfangreiches Know-how, um externe Scripte richtig zu optimieren oder um
- Javascripte und CSS Dateien korrekt im Header zu positionieren und meist ist die Verwendung eines
- CMS-Systems (Joomla, Wordpress, Typo3 usw.)
auch ein Hindernis um die 100 Punkte erreichen zu können.
Wie viele Punkte sind für ein gutes Suchmaschinenranking notwendig?
Erfahrungswerte zeigen, dass es nicht notwendig ist, 100 Punkte zu erhalten, um mit Webseiten vordere Plätze in Suchmaschinen zu bekommen. Schließlich kommt es auf den richtigen Content im Kontext, Keywords, Usability uvm. an. Aber die letzten Jahre zeigen, es sollten mindestens 60 Punkte für die mobile und 65 Punkte für die Desktopseite erreicht werden. Diese Punkteanzahl ist mit Optimierungsmaßnahmen der Webseite im Hinblick auf Design, Inhalts und Technikoptimierungen zu schaffen.
Optimierungsmaßnahmen für schnellere Ladezeiten der Webseite
Die Umsetzung der Optimierungsmaßnahmen werden im Tool Pagespeed Insights direkt unter der analysierten Domain gezeigt.
 Was muss getan werden, für TOP-Ladezeiten?
Was muss getan werden, für TOP-Ladezeiten?
- Browser Caching nutzen! Wenn Du ein CMS-System nutzt, (Joomla, Wordpress etc.) dann gehe ins Backend und nutze die Funktion "Cache".
- Expires Header verwenden, bearbeite die serverseitige Datei .htaccess und füge den Expires-Header-Code ein.
- PageSpeed Insights zeigt den genauen Dateipfad zu den Bildern an, so kannst Du dir einen Überblick und gegebenenfalls auch die sofortigen Umsetzungsmaßnahmen in einem Grafikprogramm z. B. Gimp überlegen und durchführen. Optimiere Deine Bilder bzw. komprimiere die Bilddateien, dass spart Speicherplatz und verringert die Ladezeiten Deiner Webseite um ein vielfaches. Die Bearbeitung von JPEG-Dateien ist mit der Software JPEGmini sehr unkompliziert und zielführend.
- Gute Ergebnisse, um seine HTML/CSS/Java -Dateien ohne Programmierkenntnisse zu reduzieren, liefert das Tool "JCH", die CMS-Systeme von Joomla, Magento und Wordpress können damit nach kurzer Einarbeitungsphase optimiert werden.
Wichtig ist, wenn mit diesem Tool gearbeitet wird, dass es für jede Webseite individuell funktioniert d.h. hier muss bzw. sollte nach jeder Einstellung getestet werden, ob die Funktionen der Webseite noch das gewünschte Ergebnis liefern. Das kann etwas Zeit in Anspruch nehmen!
Neuheit für den Pagespeedtest von mobilen Webseiten
Der Pagespeedtest für mobile Webseiten wurde von Google mit einem neuen Tool gewürdigt - schaut mal rein!
Fazit
Der Pagespeed ist wichtig, sollte aber nicht zulasten von Design/Qualität & Nutzerfreundlichkeit gehen, z. B. die Komprimierung von Bildern ist notwendig, um eine adäquate Ladezeit zu erhalten. Aber niemand ist glücklich mit unscharfen Bildern, das würde die Besucher vertreiben und der Erste Eindruck wäre von minderer Qualität. Ein Kompromiss von Nutzer und Suchmaschinenfreundlichkeit ist zielführend.